Cara Mengupload Gambar Pada CKEditor Menggunakan PHP 100% Work
CKEditor merupakan sebuah plugin text editor yang paling banyak digunakan. Text editor CKEditor ini hampir mirip seperti Word di Microsoft. Keunggulan dari text editor CKEditor sangat banyak seperti banyak tool yang bisa digunakan, penggunaan yang mudah dan pastinya tampilan yang bagus. Maka dari itu banyak programmer yang menggunakan text editor ini, karna penggunaan yang mudah dan banyak plugin atau tool-nya.
Pada kesempatan kali ini saya akan membagikan tutorial yaitu cara mengupload gambar pada CKEditor tanpa pihak ketiga. Walaupun text editor ini banyak keunggulan, tapi untuk mengupload gambar kalian harus menggunakan pihak ketiga untuk uploadnya seperti CKFinder yang pastinya berbayar. Disini saya akan menggunakan bahasa PHP untuk menguploadnya, jadi simak tutorialnya.
Cara Mengupload Gambar Pada CKEditor Menggunakan PHP Tanpa Pihak Ketiga
Unduh Plugin CKEditor
- Buka browser kalian dan pergi ke website resmi CKEditor, disini saya menggunakan CKEditor 4. Lalu pilih download pada navbar menu.
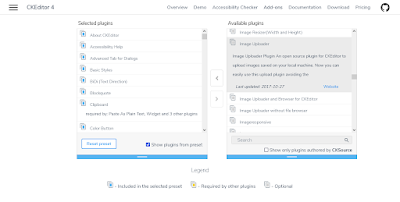
- Pilih CKEditor Customize, disini kita akan menambahkan plugin atau tool untuk mengupload gambar. Klik pada tombol Online Builder.
- Kemudian pilih radio button full, lalu scroll kebawah, kemudian pada bagian select plugin kalian cari image uploader, lalu klik tombol arah kiri untuk memasukkan plugin ke list.
- Selanjutnya scroll kebawah centang I Aggre dan unduh.
Memasang CKEditor dan Fungsi Upload dengan PHP
- Buat database baru dengan nama paket, lalu buat tabel paket dengan atribut id, judul, dan deskripsi atau bisa kalian kopikan script sql dibawah ke menu sql diphpmyadmin.
-- phpMyAdmin SQL Dump
-- version 5.1.3
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Generation Time: Jun 06, 2022 at 05:50 AM
-- Server version: 10.4.22-MariaDB
-- PHP Version: 7.4.28
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `paket`
--
-- --------------------------------------------------------
--
-- Table structure for table `paket`
--
CREATE TABLE `paket` (
`id` int(11) NOT NULL,
`judul` varchar(255) NOT NULL,
`deskripsi` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
--
-- Dumping data for table `paket`
--
INSERT INTO `paket` (`id`, `judul`, `deskripsi`) VALUES
(9, 'Baru', '<p>Banasajdjhd</p>\r\n\r\n<p>jDJJ</p>\r\n\r\n<p><img alt=\"\" src=\"uploadimage/5ff86f55cf2e4.jpg\" style=\"height:50px; width:100%\" /></p>\r\n'),
(10, 'Proklamasi', '<p>djhdjabndadjadj</p>\r\n\r\n<p>adakdkjkjdjkada</p>\r\n\r\n<p>jadja<img alt=\"\" src=\"uploadimage/26c64a1e-4af7-4071-a051-eee40f29f2f7.jpg\" style=\"height:700px; width:100%\" /></p>\r\n');
--
-- Indexes for dumped tables
--
--
-- Indexes for table `paket`
--
ALTER TABLE `paket`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `paket`
--
ALTER TABLE `paket`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=11;
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
-- version 5.1.3
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Generation Time: Jun 06, 2022 at 05:50 AM
-- Server version: 10.4.22-MariaDB
-- PHP Version: 7.4.28
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `paket`
--
-- --------------------------------------------------------
--
-- Table structure for table `paket`
--
CREATE TABLE `paket` (
`id` int(11) NOT NULL,
`judul` varchar(255) NOT NULL,
`deskripsi` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
--
-- Dumping data for table `paket`
--
INSERT INTO `paket` (`id`, `judul`, `deskripsi`) VALUES
(9, 'Baru', '<p>Banasajdjhd</p>\r\n\r\n<p>jDJJ</p>\r\n\r\n<p><img alt=\"\" src=\"uploadimage/5ff86f55cf2e4.jpg\" style=\"height:50px; width:100%\" /></p>\r\n'),
(10, 'Proklamasi', '<p>djhdjabndadjadj</p>\r\n\r\n<p>adakdkjkjdjkada</p>\r\n\r\n<p>jadja<img alt=\"\" src=\"uploadimage/26c64a1e-4af7-4071-a051-eee40f29f2f7.jpg\" style=\"height:700px; width:100%\" /></p>\r\n');
--
-- Indexes for dumped tables
--
--
-- Indexes for table `paket`
--
ALTER TABLE `paket`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `paket`
--
ALTER TABLE `paket`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=11;
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
- Buatlah folder dengan nama ckeditor lalu buat file dengan nama index.php pada folder tersebut. Ketikkan script dibawah kedalam file index.php.
<?php
$koneksi =new mysqli("localhost","root","","paket");
?>
<!doctype html>
<html>
<head>
<title>Cara Mengupload Gambar Di CKEditor Dengan PHP</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="ckeditor/ckeditor.js"></script>
</head>
<body style="background: lightblue">
<div style="width: 1000px; padding: 15px; margin: auto;">
<div class="form-group">
<h1>Cara Mengupload Gambar Di CKEditor Dengan PHP</h1>
<h2 align="center"><a href="https://djazuli.my.id">Djazuli IT</a></h2>
<form method="post">
<input type="text" name="judul" class="form-control">
<textarea id="ckeditor" name="deskripsi" class="form-control"></textarea>
<button type="submit" name="simpan">Simpan</button>
</form>
</div>
</div>
<script>
CKEDITOR.replace('deskripsi', {
filebrowserUploadUrl: 'unggahgambar.php',
filebrowserUploadMethod: 'form'
});
</script>
<?php
if(isset($_POST['simpan'])) {
$judul=$_POST['judul'];
$deskripsi=$_POST['deskripsi'];
$koneksi->query("INSERT INTO paket(judul, deskripsi) VALUES('$judul', '$deskripsi')");
echo "<script>alert('Paket berhasil disimpan');</script>";
}
?>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</body>
</html>
$koneksi =new mysqli("localhost","root","","paket");
?>
<!doctype html>
<html>
<head>
<title>Cara Mengupload Gambar Di CKEditor Dengan PHP</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="ckeditor/ckeditor.js"></script>
</head>
<body style="background: lightblue">
<div style="width: 1000px; padding: 15px; margin: auto;">
<div class="form-group">
<h1>Cara Mengupload Gambar Di CKEditor Dengan PHP</h1>
<h2 align="center"><a href="https://djazuli.my.id">Djazuli IT</a></h2>
<form method="post">
<input type="text" name="judul" class="form-control">
<textarea id="ckeditor" name="deskripsi" class="form-control"></textarea>
<button type="submit" name="simpan">Simpan</button>
</form>
</div>
</div>
<script>
CKEDITOR.replace('deskripsi', {
filebrowserUploadUrl: 'unggahgambar.php',
filebrowserUploadMethod: 'form'
});
</script>
<?php
if(isset($_POST['simpan'])) {
$judul=$_POST['judul'];
$deskripsi=$_POST['deskripsi'];
$koneksi->query("INSERT INTO paket(judul, deskripsi) VALUES('$judul', '$deskripsi')");
echo "<script>alert('Paket berhasil disimpan');</script>";
}
?>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</body>
</html>
- Selanjutnya buat folder dengan nama "uploadimage", folder ini berfungsi untuk menyimpan file gambar yang diupload.
- Selanjutanya buat file baru dengan nama "unggahgambar.php" didalam folder ckeditor. Ketikan script dibawah kedalam file unggahgambar.php.
<?php
// Define file upload path
$upload_dir = array(
'img'=> 'uploadimage/',
);
// Allowed image properties
$imgset = array(
'maxsize' => 8000,
'maxwidth' => 10024,
'maxheight' => 8000,
'minwidth' => 10,
'minheight' => 10,
'type' => array('bmp', 'gif', 'jpg', 'jpeg', 'png'),
);
// If 0, will OVERWRITE the existing file
define('RENAME_F', 1);
/**
* Set filename
* If the file exists, and RENAME_F is 1, set "img_name_1"
*
* $p = dir-path, $fn=filename to check, $ex=extension $i=index to rename
*/
function setFName($p, $fn, $ex, $i){
if(RENAME_F ==1 && file_exists($p .$fn .$ex)){
return setFName($p, F_NAME .'_'. ($i +1), $ex, ($i +1));
}else{
return $fn .$ex;
}
}
$re = '';
if(isset($_FILES['upload']) && strlen($_FILES['upload']['name']) > 1) {
define('F_NAME', preg_replace('/\.(.+?)$/i', '', basename($_FILES['upload']['name'])));
// Get filename without extension
$sepext = explode('.', strtolower($_FILES['upload']['name']));
$type = end($sepext); /** gets extension **/
// Upload directory
$upload_dir = in_array($type, $imgset['type']) ? $upload_dir['img'] : $upload_dir['audio'];
$upload_dir = trim($upload_dir, '/') .'/';
// Validate file type
if(in_array($type, $imgset['type'])){
// Image width and height
list($width, $height) = getimagesize($_FILES['upload']['tmp_name']);
if(isset($width) && isset($height)) {
if($width > $imgset['maxwidth'] || $height > $imgset['maxheight']){
$re .= '\\n Width x Height = '. $width .' x '. $height .' \\n The maximum Width x Height must be: '. $imgset['maxwidth']. ' x '. $imgset['maxheight'];
}
if($width < $imgset['minwidth'] || $height < $imgset['minheight']){
$re .= '\\n Width x Height = '. $width .' x '. $height .'\\n The minimum Width x Height must be: '. $imgset['minwidth']. ' x '. $imgset['minheight'];
}
if($_FILES['upload']['size'] > $imgset['maxsize']*1000){
$re .= '\\n Maximum file size must be: '. $imgset['maxsize']. ' KB.';
}
}
}else{
$re .= 'The file: '. $_FILES['upload']['name']. ' has not the allowed extension type.';
}
// File upload path
$f_name = setFName($_SERVER['DOCUMENT_ROOT'] .'/'. $upload_dir, F_NAME, ".$type", 0);
$uploadpath = $upload_dir . $f_name;
// If no errors, upload the image, else, output the errors
if($re == ''){
if(move_uploaded_file($_FILES['upload']['tmp_name'], $uploadpath)) {
$CKEditorFuncNum = $_GET['CKEditorFuncNum'];
$url = ''. $upload_dir . $f_name;
$msg = F_NAME .'.'. $type .' successfully uploaded: \\n- Size: '. number_format($_FILES['upload']['size']/1024, 2, '.', '') .' KB';
$re = in_array($type, $imgset['type']) ? "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>":'<script>var cke_ob = window.parent.CKEDITOR; for(var ckid in cke_ob.instances) { if(cke_ob.instances[ckid].focusManager.hasFocus) break;} cke_ob.instances[ckid].insertHtml(\' \', \'unfiltered_html\'); alert("'. $msg .'"); var dialog = cke_ob.dialog.getCurrent();dialog.hide();</script>';
}else{
$re = '<script>alert("Unable to upload the file")</script>';
}
}else{
$re = '<script>alert("'. $re .'")</script>';
}
}
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
// Define file upload path
$upload_dir = array(
'img'=> 'uploadimage/',
);
// Allowed image properties
$imgset = array(
'maxsize' => 8000,
'maxwidth' => 10024,
'maxheight' => 8000,
'minwidth' => 10,
'minheight' => 10,
'type' => array('bmp', 'gif', 'jpg', 'jpeg', 'png'),
);
// If 0, will OVERWRITE the existing file
define('RENAME_F', 1);
/**
* Set filename
* If the file exists, and RENAME_F is 1, set "img_name_1"
*
* $p = dir-path, $fn=filename to check, $ex=extension $i=index to rename
*/
function setFName($p, $fn, $ex, $i){
if(RENAME_F ==1 && file_exists($p .$fn .$ex)){
return setFName($p, F_NAME .'_'. ($i +1), $ex, ($i +1));
}else{
return $fn .$ex;
}
}
$re = '';
if(isset($_FILES['upload']) && strlen($_FILES['upload']['name']) > 1) {
define('F_NAME', preg_replace('/\.(.+?)$/i', '', basename($_FILES['upload']['name'])));
// Get filename without extension
$sepext = explode('.', strtolower($_FILES['upload']['name']));
$type = end($sepext); /** gets extension **/
// Upload directory
$upload_dir = in_array($type, $imgset['type']) ? $upload_dir['img'] : $upload_dir['audio'];
$upload_dir = trim($upload_dir, '/') .'/';
// Validate file type
if(in_array($type, $imgset['type'])){
// Image width and height
list($width, $height) = getimagesize($_FILES['upload']['tmp_name']);
if(isset($width) && isset($height)) {
if($width > $imgset['maxwidth'] || $height > $imgset['maxheight']){
$re .= '\\n Width x Height = '. $width .' x '. $height .' \\n The maximum Width x Height must be: '. $imgset['maxwidth']. ' x '. $imgset['maxheight'];
}
if($width < $imgset['minwidth'] || $height < $imgset['minheight']){
$re .= '\\n Width x Height = '. $width .' x '. $height .'\\n The minimum Width x Height must be: '. $imgset['minwidth']. ' x '. $imgset['minheight'];
}
if($_FILES['upload']['size'] > $imgset['maxsize']*1000){
$re .= '\\n Maximum file size must be: '. $imgset['maxsize']. ' KB.';
}
}
}else{
$re .= 'The file: '. $_FILES['upload']['name']. ' has not the allowed extension type.';
}
// File upload path
$f_name = setFName($_SERVER['DOCUMENT_ROOT'] .'/'. $upload_dir, F_NAME, ".$type", 0);
$uploadpath = $upload_dir . $f_name;
// If no errors, upload the image, else, output the errors
if($re == ''){
if(move_uploaded_file($_FILES['upload']['tmp_name'], $uploadpath)) {
$CKEditorFuncNum = $_GET['CKEditorFuncNum'];
$url = ''. $upload_dir . $f_name;
$msg = F_NAME .'.'. $type .' successfully uploaded: \\n- Size: '. number_format($_FILES['upload']['size']/1024, 2, '.', '') .' KB';
$re = in_array($type, $imgset['type']) ? "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>":'<script>var cke_ob = window.parent.CKEDITOR; for(var ckid in cke_ob.instances) { if(cke_ob.instances[ckid].focusManager.hasFocus) break;} cke_ob.instances[ckid].insertHtml(\' \', \'unfiltered_html\'); alert("'. $msg .'"); var dialog = cke_ob.dialog.getCurrent();dialog.hide();</script>';
}else{
$re = '<script>alert("Unable to upload the file")</script>';
}
}else{
$re = '<script>alert("'. $re .'")</script>';
}
}
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
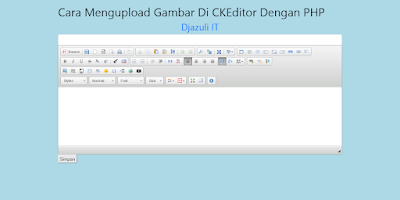
- Setelah kalian bisa coba jalankan, kalian ketikkan "localhost/ckeditor". Kemudian coba upload gambar dan simpan.
Penjelasan
Untuk penjelasan lebih lengkapnya kalian bisa lihat video dibawah ini.
Kalian bisa dapatkan source code nya dengan klik link dibawah. Mungkin itu saja yang bisa saya bagikan pada tutorial kali ini. Jika ada pertanyaan seputar tutorial kali ini atau ingin tutorial lainnya, kalian bisa komen dibawah ya!. Terimakasih sudah membaca dan mengunjungi website kami, jangan lupa ikuti kami untuk tutorial selanjutnya.





Post a Comment for "Cara Mengupload Gambar Pada CKEditor Menggunakan PHP 100% Work"