Pakai Emmet Agar Ngoding Lebih Cepat - Pengertian dan Elemen Emmet
Ngoding HTML Lebih Cepat Pakai Emmet – Yang Pastinya Bantu Banget
Kamu sudah pernah dengar belum yang namanya “Emmet”? Emmet Itu adalah plugin yang biasa digunakan untuk mempercepat penulisan HTML dan CSS. Emmet ini sudah memiliki bnyak kompatibilitas dengan text editor terkenal, seperti VS Code dan Sublime Text. Yuk langsung aja kita cek, gimana sih nulis HTML sper kenceng, biar jari gak ke lipet-lipet lagi nih.
Sebelum Memulai, kita liat contekan simbolnya dulu yuk!
|
Simbol |
{} |
* |
+ |
> |
. |
# |
|
Arti |
Text |
Perkalian |
Elemen Sibling |
Elemen Child |
Class |
Id |
Elemen Sibling
Untuk membuat struktur HTML lebih gampang, misalnya bikin header, main dan footer
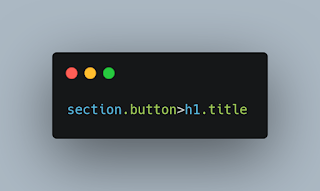
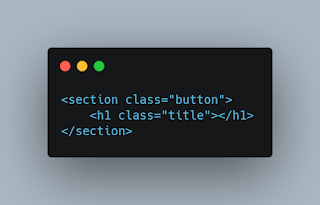
Nesting Elemen
Berguna buat membuat turunan elemen didalam elemen lain
Membuat Class
Class bisa dibuat menjadi banyak hanya dari satu line
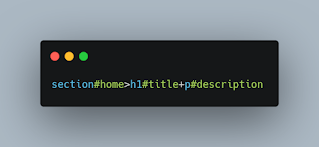
Membuat ID
Hampir sama dengan Class, hanya saja ID hanya bisa digunakan satu perelemen.
Membuat Teks
Kamu juga bisa loh langsung buat teks ke dalam elementnya
Perkalian
Ini cocok buat bikin list yang panjang banget
Emmet diatas sangat membantu programmer agar lebih cepat dan produktif. Oh ya Kamu sudah pakai Emmet belum? Kalau udah, Emmet apa yang sering kamu pakai? Tulis dikomentar ya!. Pastikan kamu sudah hafal Emmet diatas ya agar lebih produktif lagi dalam mengcoding. Terimakasih sudah membaca dan semoga bermanfaat.













Post a Comment for "Pakai Emmet Agar Ngoding Lebih Cepat - Pengertian dan Elemen Emmet"